朋友们,想象一下,一个西瓜被我们端上餐桌的过程,从瓜地到餐桌,从完整的西瓜,到一半西瓜,到一牙西瓜,到吃完消失。
我们来梳理一下这个动画的编程思路:
- 添加角色西瓜,角色仙子,仙子用来参照做背景
- 选择草地背景和餐桌背景
- 本文主要介绍图形特效使用
- 角色和背景特效的介绍
具体编程操作
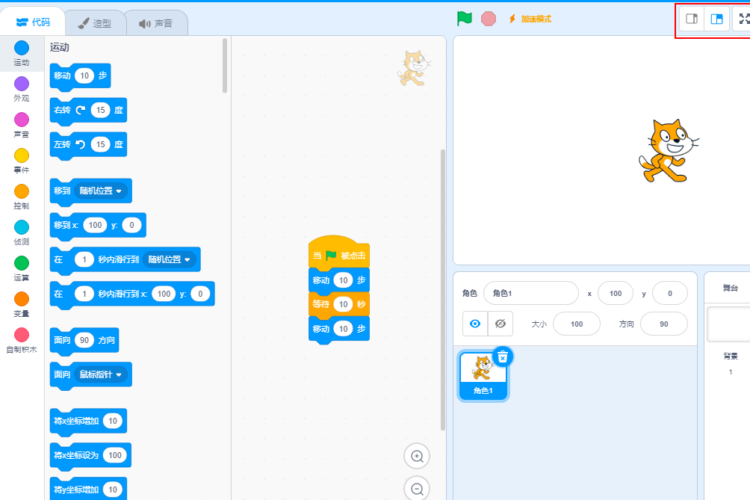
一边积木编程,一边介绍积木的使用。本次编程主要用到了多个“图形特效“积木
- 添加角色、背景
- 将角色西瓜添加到舞台,再添加角色仙子。
- 添加背景Forest和Woods And Bench到背景中。
- 仙子编程,选中角色仙子
- 在“代码”“事件”中选择“当小旗被点击”,拖到编程区。
- 在“运动”中选择“移动到x:,y:”,填入(-164,3),这是仙子开始的位置。
- 接着添加“外观”中的“显示”。
- 接着添加“外观”中的“将大小设为80”。这是调整仙子角色的大小,以使用其他角色和背景。
- 在“代码”“事件”中选择“当接收到xxx消息”,拖到编程区,选择消息名“仙子飞”。这个是小设计师要求添加的一个角色,这里是仙子慢慢起飞,最后消失了。
- 接着添加“控制”中的“重复执行xxx次”,填30。
- 接着在其中添加“运动”中的“将x坐标增加xxx”,填入10。
- 接着在其中添加“运动”中的“将y坐标增加xxx”,填入10。
- 接着在其中添加“控制”中的“等待xxx秒”,填入0.3。
- 接着添加“外观”中的“隐藏”。这是代表仙子飞远了。
- 背景编程,选中背景区
- 在“代码”“事件”中选择“当小旗被点击”,拖到编程区。
- 接着添加“外观”中的“将xxx特效设定为xxx”,前面选择“颜色”,后面填0。
- 接着添加“控制”中的“重复执行”。
- 接着在其中添加“外观”中的“将xxx特效增加xxx”,前面选择“颜色”,后面填1。
- 接着在其中添加“控制”中的“等待xxx秒”,填入0.1。
- 未完。西瓜的编程请看下篇。