接上文
我们来梳理一下这个动画的编程思路:
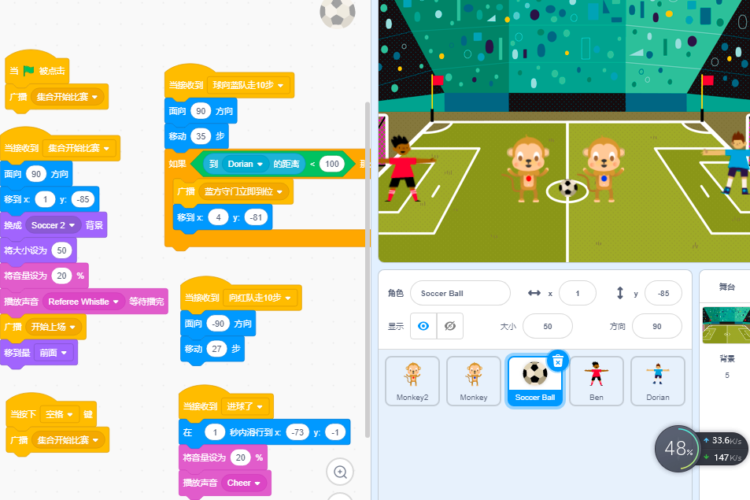
- 添加两对球员、足球
- 选择足球场背景
- 点击球员,让球员靠近足球,然后足球向一个方向移动。
- 当足球靠近守门员时,切换背景到单个球门的背景。方便射门特写。
- 临门一脚,进球。控制足球移动到球门位置。
具体编程操作
- 添加角色、背景、声音
- ……
- 足球编程,选中角色足球
- ……
- 猴子编程
- 在“代码”“事件”中选择“当小旗被点击”,拖到编程区。
- 选择“外观”中的“隐藏”,添加到编程区。
- 选择“外观”中的“将大小设为xxx”,添加到编程区,填入50。有时候我们需要调整角色的大小,就这样使用。
- 在“代码”“事件”中选择“当接收到xxx消息”,拖到编程区,选择消息名“开始上场”。
- 选择“外观”中的“显示”,添加到编程区。当接收到消息,才显示出红队的猴子。
- 接着添加“运动”中的“移动到x:,y:”,填入(-226,-157),这是队员上场的位置。
- 接着添加“运动”中的“在2秒内滑行到x:,y:”,填入(-50,-67),这是队员在球场上开球的位置。
- 接着添加“事件”中的“当接收到 蓝方守门立即到位”,拖到编程区。
- 接着添加“运动”中的“移动到x:,y:”,填入(36,-80),这是红方队员射门的位置。
- 接着添加“事件”中的“当角色被点击”,拖到编程区。
- 接着添加“运动”中的“在1秒内滑行到xxx”,选择Soccer Ball,这是队员跑到足球的位置。
- 选择“外观”中的“xxx yyy层”,选择迁移,填入 1,添加到编程区。这是将角色的前后位置迁移一层,不要被其他角色覆盖掉。
- 接着添加“控制”中的“如果xxx那么、否则”。
条件中放入“运算”中的“xxx>yyy”,前面放入“侦测”中的“到aaa的距离”,aaa选择Dorian,后面填入100。
这是判断猴子队员是否离对方守门员很近了。如果很近了即要准备射门了,否则继续向对方球门踢。 - 接着添加“事件”中的“广播xxx”,选择“球向蓝队走10步”。这是踢球的效果。将这个积木添加到上方的“那么”下面。
- 接着添加“事件”中的“广播xxx”,选择“进球了。这是射门的消息。将这个积木添加到上方的“否则”下面。
- 守门员编程请看下篇。